Vous avez peut-être entendu parler d’un fichier vectoriel et vous vous êtes demandé ce que c’était ? Pour la plupart des gens, cela est abstrait. Alors si vous aussi vous n’avez aucune idée de ce que cela veut dire, ne vous inquiétez pas, vous n’êtes pas le seul ! Il est pourtant crucial de comprendre la différence entre un format Vectoriel et un format Raster.
Par exemple, quand vous créez un logo, le fichier vectoriel (fichier natif) est un fichier très important à obtenir ! Le format vectoriel de votre logo vous sera systématiquement demandé par votre imprimeur, votre développeur ou tout autre prestataire, dès lors que vous voudrez réutiliser votre logo.
Quelle est la différence entre un format Vectoriel et un format Raster ?
Le format Raster
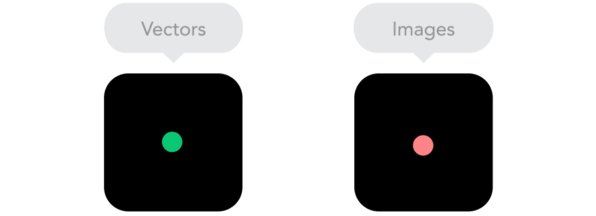
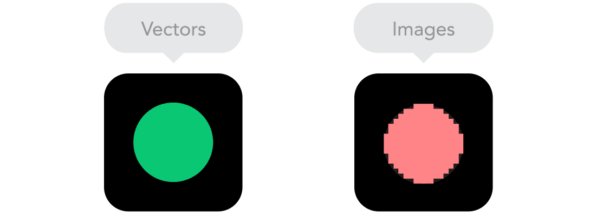
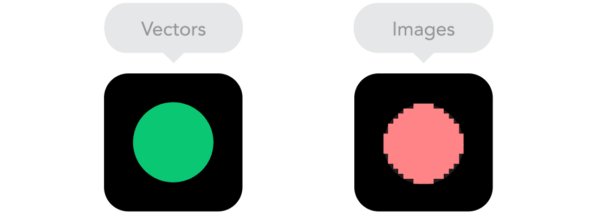
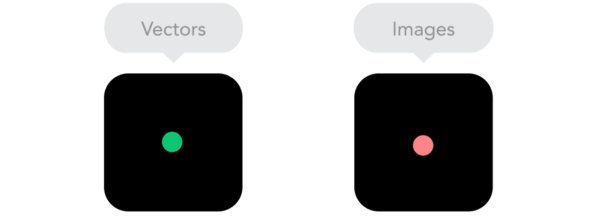
Le format Raster (ou matriciel) utilise des milliers de pixels pour constituer une image. Chaque pixel contient une couleur. Ces pixels sont assemblés comme un puzzle pour créer votre image/logo. Quelques exemples de formats qui utilisent le Raster : JPG, PNG, GIF…
Ce qu’il faut retenir, c’est qu’une fois qu’une image matricielle a été générée, vous ne pouvez plus l’agrandir sans perdre de qualité. Quand vous agrandissez une image Raster, chaque pixel est également agrandi. C’est l’effet que vous voyez parfois sur des images qui ne sont pas très nettes et qui semblent floues. On appelle ça : une image pixelisée. C’est pour cela qu’il faut impérativement créer un logo en haute définition au format vectoriel afin d’éviter les problèmes par la suite. La chose principale à retenir avec les images matricielles, c’est que si vous diminuez l’image vous n’aurez pas de problèmes de netteté, en revanche, si vous l’augmentez au delà de sa taille originale, vous allez avoir un résultat de mauvaise qualité, voire inexploitable !
Le format Vectoriel
Le format Vectoriel est bien plus souple et malléable ! Basé sur des équations mathématiques, le redimensionnement d’un format vectoriel est donc illimité et la qualité est absolument parfaite !
Il est conseillé de créer votre logo et produits d’entreprises au format vectoriel. Sachant qu’un fichier vectoriel est parfaitement ajustable en taille, vous pourrez redimensionner le fichier à volonté et l’adapter à tout type de support par la suite (signalétique, textile, totems, impression 3D…). Les fichiers vectoriels peuvent être facilement convertis en fichier Raster ensuite (jpg, png) pour, par exemple, votre site internet.
Le format vectoriel est essentiellement utilisé par des professionnels tels que les graphistes ou les designers, tout simplement parce que cela nécessite des compétences particulières, notamment de savoir utiliser la Courbe de Bézier (la plume pour les intimes). Le logiciel le plus connu pour créer une image vectorielle est Adobe Illustrator.
Quelle est la différence entre une image haute résolution et une image basse résolution ?
Une image HAUTE RÉSOLUTION est généralement utilisée pour l’impression (print) de produits tels que : carte de visite, entête de lettre, pancarte, etc…
Une image BASSE RÉSOLUTION est un fichier plus léger, généralement utilisé pour internet (web) pour des éléments tels que : site internet, bannière publicitaire, réseaux sociaux, etc…
Pour vérifier si vos fichiers sont en hautes résolution, il faut d’abord regarder la densité de pixels dans les fichiers. Les graphistes font souvent référence au DPI (Dots per inch) ou au PPI (pixels per inch). Ces mesures nous indiquent la densité de pixels dans l’image.
En général, vous pouvez effectuer un clic droit sur votre fichier et aller dans « Lire les informations » ou l’ouvrir dans Photoshop si vous possédez une licence. Pour faire simple, la densité requise est de 72 Ddi pour le web et de 300 Dpi pour l’impression. Encore une fois, il est déconseillé de redimensionner une image de basse résolution (72 Dpi) car la qualité sera mauvaise. C’est pour cela qu’il est important de travailler sur une base de 300 Dpi et de réduire jusqu’au 72 Dpi seulement ensuite, jamais l’inverse ! Assurez-vous que vous avez deux versions de votre logo : une pour le web et l’autre pour le print (impression papier).
Quels sont les différents formats ?
Les formats Raster
JPG
Principalement utilisé pour les photos, le format JPG est très utile, car il peut être optimisé en poids. Plus le poids est bas et plus votre image va charger rapidement sur Internet. En revanche plus le poids est bas, plus la qualité de l’image sera mauvaise. L’optimisation du poids s’effectue sous Photoshop.
PNG
Le format PNG est un peu comme le format JPG, sauf qu’il ne peut pas être optimisé. Les fichiers sont donc plus gros. La particularité avec les formats PNG est que vous pouvez sauvegarder l’image avec un fond transparent (objet détouré). Ceci fait de ce fichier un fichier très utile, car vous pouvez le superposer par-dessus un fond de couleur ou texture par exemple.
GIF
Le format GIF est le format le plus basique dans la famille des Raster. Le GIF est principalement utilisé pour créer des petites animations en boucles, très à la mode ces dernières années sur le web.
Les formats vectoriels
EPS
Le format EPS est le format le plus utilisé dans la famille vectorielle. L’avantage du format EPS est qu’il est compatible avec pratiquement tous les logiciels d’édition graphique.
AI
Les formats AI sont destinés à être utilisés avec le logiciel Adobe Illustrator. Ces fichiers sont très spécifiques et sont principalement utilisés par les professionnels. Les fichiers Ai ont des attributions spéciales supportées uniquement par Illustrator, et ne pourront donc pas être ouvert sur un autre logiciel.
SVG
Les formats SVG, sont des formats vectoriels utilisés pour le web. Par exemple, si vous souhaitez créer un effet sur votre site internet avec votre logo en l’agrandissant ou le rétrécissant, il est conseillé d’utiliser un format SVG. Les formats SVG sont parfaits pour les icônes, boutons et logos…
Conclusion
Quand vous créez un logo, assurez-vous d’obtenir les bons formats en haute résolution. Le format vectoriel est indispensable et vous sera demandé systématiquement par la suite (signalétique, textile, totems, impression 3D, enseigne…) ou sinon, gare aux surprises de dernière minute au moment de la fabrication…
Je vous aurais prévenu 😉